这篇文章主要为大家详细介绍了dedecms织梦手机站m目录启用二级域名方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,有需要的朋友可以收藏方便以后借鉴。
织梦自升级后,系统增加了最强的手机站功能,模板与PC模板分开,标签90%类似,数据同步,很牛很强大,唯一缺点就是URL动态的,今天我们大家分享下织梦默认手机站地址 /m/ 改成 M.域名。
首先你的主机需要支持绑定子目录或者是独立服务器,才可以进行绑定子域名。大部分虚拟主机是不支持子目录绑定的,如果是这类虚拟主机,那就没办法了,这是硬伤。
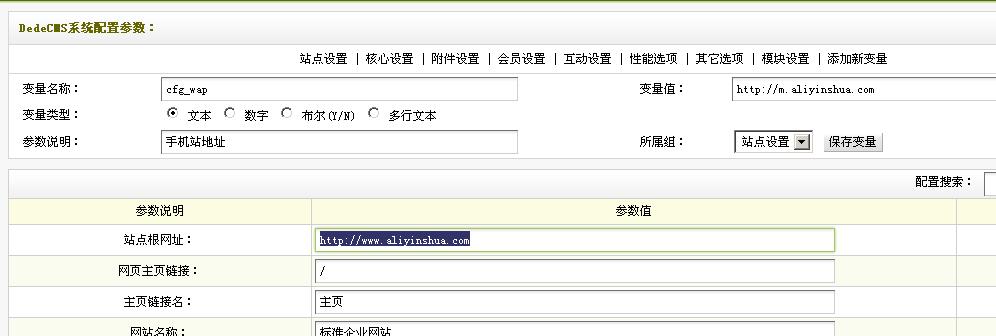
2:进入后台,系统--系统基本参数--添加变量(如下图所示)

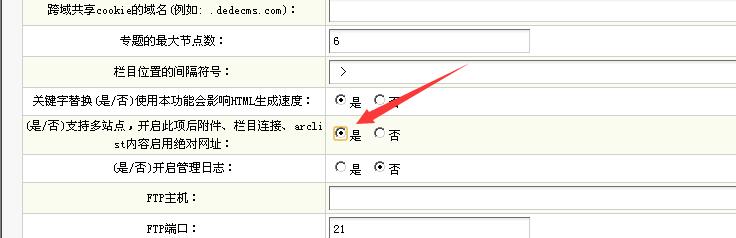
3:开启--> (是/否)支持多站点,开启此项后附件、栏目连接、arclist内容启用绝对网址
实现DEDE手机站点和移动站点数据库同步的时候会出现图片调用的路径问题,现在可以轻松解决开启图片绝对地址,两个站点都可以调用。

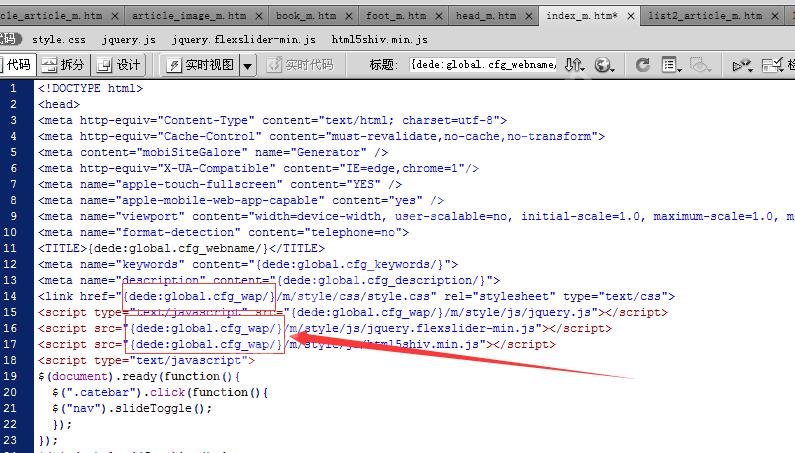
4:手机模板修改CSS、JS等调用路径,给添加绝对地址,如下图所示。

5:PC模板修改识别代码中跳转路径。
由原来的:
修改成:
6:找到 includedialogselect_images_post.php 第108行$fileurl = $activepath.'/'.$filename;
换成:$fileurl = $cfg_cmsurl.$activepath.'/'.$filename;
7: 修改目录include下的文件extend.func.php,在最后面添加一个函数方法function replaceurl($newurl)
{
$newurl=str_replace('src="/uploads/allimg/','src="http://你的域名/uploads/allimg/',$newurl);
return $newurl;
}
另外调用文章正文内容的标签{dede:field.body/}
需要改成:{dede:field.body function='replaceurl(@me)'/}
dedecms绑定手机域名教程
一、域名、空间设置
织梦根目录下的m文件夹就是手机网站访问的目录,所以我们要给http://www.adminbuy.cn/m 绑定手机域名,使其成为http://m.adminbuy.cn。
这样我们要做域名解析到m文件夹,之后在网站空间中设置m文件夹为手机子网站。
二、pc站模板需要做的修改
完成域名和空间的设置后,接下来我们就要对织梦的模板、后台做相应的设置了。
1、首先就是织梦pc站模板要添加跳转代码,使用户在移动端访问pc站时自动跳转到手机站。以首页模板为例,跳转代码如下:
<meta http-equiv="mobile-agent" content="format=xhtml;url=dede:global.cfg_mobileurl//index.php">
<script type="text/javascript">if(window.location.toString().indexOf('pref=padindex') != -1)else
if(/AppleWebKit.*Mobile/i.test(navigator.userAgent) ||
(/MIDP|SymbianOS|NOKIA|SAMSUNG|LG|NEC|TCL|Alcatel|BIRD|DBTEL|Dopod|PHILIPS|HAIER|LENOVO|MOT-
|Nokia|SonyEricsson|SIE-|Amoi|ZTE/.test(navigator.userAgent)))if(window.location.href.indexOf("?
mobile")<0)tryif(/Android|Windows Phone|webOS|iPhone|iPod|BlackBerry/i.test
(navigator.userAgent))window.location.href="dede:global.cfg_mobileurl//index.php";else if
(/iPad/i.test(navigator.userAgent))elsecatch(e)</script>
其中跳转的目标地址是dede:global.cfg_mobileurl//index.php ,上面调用了两处,这个代码生成的静态地址是http://www.xiuzhanwang.com/m/index.php 。而我们现在的目标是让pc站根目录的m文件夹绑定m.xiuzhanwang.com这个手机域名,所以我们要把这代码改成 http://m.adminbuy.cn/index.php ,因为织梦没有调用m域名的标签,所以这里要调用m手机域名就只能把这个地方写成静态的超链接地址了。
2、做完上面一步后,手机访问pc站时就能自动跳转到手机域名下的网址了。另外pc站的列表页模板、内容页模板的跳转和上面类似,更改代码相同。
三、织梦多站点设置
做完上面的代码更改后,pc站就可以跳转到手机站正常方法了,但会发现手机站的图片都不显示,这主要是织梦的图片默认都是相对地址,例如/uploads /allimg/2015/123.jpg ,所以当pc站正常显示图片地址时是http://www.adminbuy.cn/uploads/allimg/2015/123.jpg ,而手机站访问图片不显示的地址是http://m.adminbuy.cn/uploads/allimg/2015/123.jpg ,很明显手机站访问的图片地址是不存在的。
解决方法很简单,方法如下:
1、开启织梦多站点支持。
织梦后台——系统——系统基本参数——核心设置——(是/否)支持多站点,开启此项后附件、栏目连接、arclist内容启用绝对网址:选择“是” 。
完成这一步,手机站的首页、列表页图片都能显示,但内容页的图片还是不显示。解决手机内容页图片不显示,需要让网站图片地址都变成绝对地址。
2、让织梦内容页图片地址都改为绝对地址。
请注意:在更改内容页模板时,只更改手机内容页模板article_article_m.htm ,把其中的dede:field.body/替换成:dede:field.body function='replaceurl(@me)'/就可以了,pc站的内容页模板article_article.htm不用更改 dede:field.body/ 。
« 上一篇:dedecms织梦清空文章并恢复文章ID从1开始
» 下一篇:抖音黑科技涨粉直播间:快速提升粉丝数的秘诀